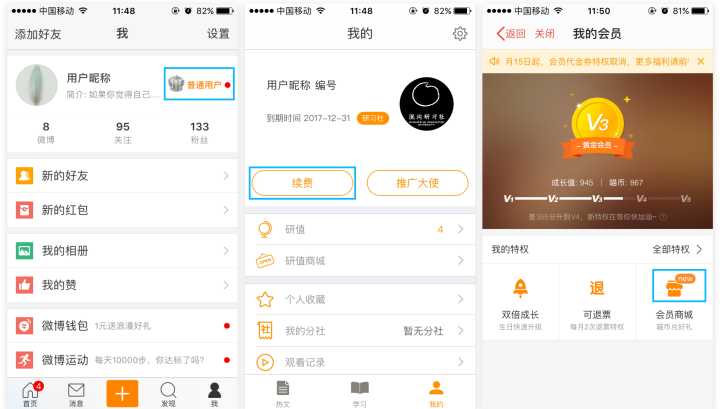
我(wǒ)尝(cháng)试从产品设计的(de)角度回答这个问题,以下正(zhèng)文: 「设计」这个词在外行(háng)人看来(lái)似乎只是(shì)UI设(shè)计师的事情,和项目组中的其他人没有太大关系(xì)。其实在一个项目的完整设计中,除(chú)了界面设计外还需(xū)要进行原型设计、体验设计,原型设计之前需要对项目需(xū)求(qiú)有一个充(chōng)分的了解,所以必不可少(shǎo)的是(shì)需要对需求进行整理(lǐ)和分析。 在项目(mù)开发(fā)过程中,项目组相关人(rén)员需要跟进整(zhěng)个项目(mù),直至(zhì)项目成功上线。现在我尝试站在一个产品的(de)角度(dù)来说一说我对设计(jì)一款手机(jī)App的理解。 如上所说,一(yī)款手机App的设计包含需求分析、原型(xíng)设(shè)计、体验(yàn)设计、UI设计、项目跟进等步(bù)骤,现在我从(cóng)每一个步骤入手逐一(yī)讲解(jiě)一款手机App是如何(hé)从无到有(yǒu)的。 一、 需求分(fèn)析 需求(qiú)分析是产品设计(jì)中(zhōng)不可或缺(quē)的技能之(zhī)一,充分了解需求的产生背景、应用场景、目标群体是(shì)产品设计过程中非常(cháng)必要的,可以说(shuō)所(suǒ)有产品设(shè)计工作都是围绕着需求进(jìn)行的。 需求主要分为两大类:业务需求(qiú)和用户需求。业务需求主要是围绕产品(pǐn)的业务线进行的,一般来源于老板(bǎn)、市场分析、业(yè)务拓展等;用户需求主要(yào)是围绕用户体(tǐ)验和(hé)解决用户实际(jì)问题进行的,可通(tōng)过精品分析、用户调(diào)研等(děng)方式(shì)获取。 需求的目的不同,在设计上(shàng)也会有一定的差异。 业务需求目(mù)的是增(zēng)强业务,表(biǎo)现(xiàn)形式(shì)在于增强(qiáng)用户使用/消费欲望和提高(gāo)用户(hù)转(zhuǎn)化率,具有一定的引(yǐn)导性(xìng),在设计上一般较为突出。以市场上的一(yī)些项(xiàng)目为例(lì),他们业(yè)务的设(shè)计上使用较为明(míng)显的(de)颜(yán)色和(hé)表现形式。 
图:微博会员标识采用显眼(yǎn)的(de)橙色 研习社续费功(gōng)能突(tū)出 猫眼会员商城(chéng)上(shàng)线时的new标识 用户(hù)需求的(de)目的是解决用户(hù)实际(jì)问题,在(zài)操(cāo)作流程上尽可能简(jiǎn)洁,减(jiǎn)少不必要的(de)操作步(bù)骤,表现形式上(shàng)不(bú)必要太过突出,在引(yǐn)导/用(yòng)户(hù)常用操作上只需要适当增加层级(jí)即可。 微信在用户需求上设计体(tǐ)现的淋(lín)漓尽致,以它(tā)的进入聊天窗(chuāng)口为(wéi)例,在设计上成功避免(miǎn)了(le)让用户思考和(hé)操作繁(fán)琐的问题(tí),用户(hù)在操作(zuò)过程(chéng)中每一个步骤都(dōu)被认为是理所当然的。 
正确:页面充分利(lì)用,节(jiē)省系统资源,优化用户体验  错误:页(yè)面冗(rǒng)余,浪费(fèi)系统资源,用户体验差 错误:页(yè)面冗(rǒng)余,浪费(fèi)系统资源,用户体验差
对于互联网技术服务公(gōng)司来而言(yán),需求(qiú)分析一般由(yóu)商(shāng)务(wù)童鞋(xié)去(qù)完成,产品设计(jì)师拿到的(de)是(shì)一(yī)份完整的需求文档,像这样 
看来商务童(tóng)鞋已经(jīng)将大部分的(de)工作都已(yǐ)经做好了,产品设计师是否可以直接上手(shǒu)设计了呢,显然(rán)这样(yàng)是不明(míng)智(zhì)的(de),聪明的产品设计师并(bìng)不会(huì)这样做(zuò)。商务童鞋(xié)是站在整体(tǐ)上(shàng)进行需求整理(lǐ)。 需求文(wén)档(dàng)上并没有针对(duì)业(yè)务需(xū)求和用(yòng)户需(xū)求进行明显的划分,那么产品(pǐn)设计师的第一步工作是(shì)对需求进行二(èr)次整理分析(xī),细分(fèn)出(chū)真(zhēn)正的业务(wù)需求(qiú)和用户需(xū)求,为(wéi)了保护公司(sī)项目,暂以微博App为例,进(jìn)行业务需求(qiú)和功(gōng)能需求整理。 二、原型(xíng)设计 完成了需求分析后,是时(shí)候动(dòng)手原型设计了(le)。原(yuán)型(xíng)设计的表现形式有很多,如:手绘草图、原型工(gōng)具设计、作图工具设计等。 手(shǒu)绘草(cǎo)图和作图工具设计两种(zhǒng)方式(shì)是(shì)没有任何(hé)交(jiāo)互效果,一般是(shì)在两个页面(miàn)之间绘制关(guān)联曲线,并附加文字描述(shù),这样有一(yī)些明显的缺陷:表现不直(zhí)观、文字描述(shù)有歧(qí)义等;其优(yōu)点也是很明显:思(sī)维散发不(bú)受限制。 我更倾(qīng)向于使用原型(xíng)工(gōng)具设计原型图,它最大的好处(chù)是具备(bèi)交互功能,在(zài)设计(jì)原型完成后,可(kě)以直接预(yù)览(lǎn)和进行交互,相当于在原型设计的(de)时候(hòu)将交互设计也(yě)一并完成了。 原型(xíng)工具同样(yàng)具备(bèi)优(yōu)点和(hé)缺点,一个很明显的(de)优点如(rú)前面所(suǒ)讲具备交(jiāo)互性,让(ràng)原型展(zhǎn)示更加(jiā)直观;缺点是基于原型工具的操作复杂(zá)度和功(gōng)能(néng)限制,对设(shè)计思维有一定的限制(现在软件(jiàn)的(de)易用性和完整性逐渐弥补了这方面的不足(zú))。此处(chù)附上一张原型设计效果图(使(shǐ)用(yòng)工具:Justinmind) 
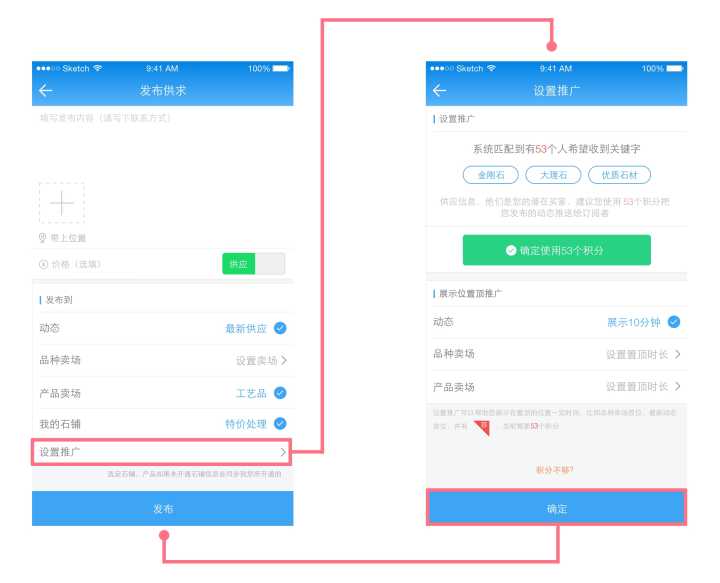
原型设计是基于需求分析(xī)的,在页面布局上需要充(chōng)分考虑需求的(de)性(xìng)质和展示(shì)形式。如表现业(yè)务需求时需要基(jī)于(yú)业务考(kǎo)虑(lǜ),在(zài)布局上需要(yào)将(jiāng)入口设置的明显(xiǎn)一些,但(dàn)同时需要考虑设(shè)计是否引起用(yòng)户的反感 
图:业务需求入口不明显,用户点击率低
图:在必然步骤(zhòu)上,有效(xiào)提高业(yè)务需求使用率
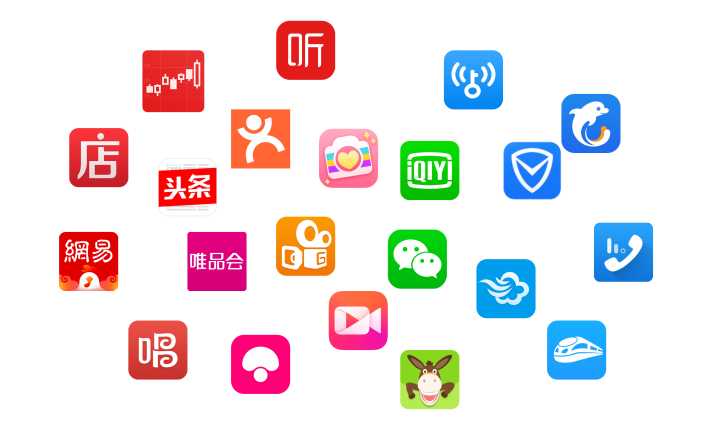
三、UI设(shè)计(jì) 如果(guǒ)说原型设计是页面布局(jú)设计(jì)和用户体验设计,那么(me)UI(User Interface)设计是视觉化处理和有效(xiào)信息(xī)传达的(de)最后一步。 UI设计并不是(shì)简单地给原型图上色,而是(shì)结(jié)合产品功(gōng)能、使用(yòng)人群、操作心(xīn)理等对原(yuán)型图进行高(gāo)保真设计(jì)。 颜色是(shì)设计(jì)师给(gěi)用(yòng)户传递信息的第一步(bù),日常生活中(zhōng)人们被很多(duō)色彩影(yǐng)响到自己(jǐ)的心理(lǐ)和行为,不同(tóng)的(de)色调能唤(huàn)起人们不一样情(qíng)感,如红色象征的激(jī)情、权威、自信,同时也(yě)是预警/警告(gào)的(de)色(sè)调; 再如冷色(sè)调让人感(gǎn)觉更加安全。QQ是一款陌生人(rén)社交软件(jiàn),它在主色调(diào)上使用(yòng)了浅蓝色,浅蓝色预(yù)示着安(ān)全,虽然QQ处处充(chōng)斥着陌生(shēng)人,但人们总有一种QQ有能力维护(hù)自己(jǐ)安全的感觉(jiào)。 颜色的使用(yòng)需要考虑到(dào)产品的(de)品牌色和心理效应(yīng)色的有效(xiào)结合(hé),App主色调一般偏向于使用品牌色(品牌色也是经(jīng)过专业的(de)考虑进行设计的),这样(yàng)做的好处是给用户一(yī)种色调统一(yī)的感觉,同(tóng)时(shí)也更容易培养用户对品(pǐn)牌的(de)识(shí)别。 如看到浅蓝色(sè)可能第一时间想到QQ、饿了么等,看到红(hóng)色可能第一时间(jiān)想到猫眼电影、网易云音(yīn)乐等。  图:所有手机App主色调的使用都有视(shì)觉感受(shòu)上的(de)充分考虑,如(rú)激情、可爱、安(ān)全等等。 图:所有手机App主色调的使用都有视(shì)觉感受(shòu)上的(de)充分考虑,如(rú)激情、可爱、安(ān)全等等。
UI设计需要抓住用户的操作(zuò)心理,在布局和(hé)流程上需要有严谨的思考,有效减少(shǎo)用户的学习(xí)成本,避免让用户花(huā)时间思(sī)考下(xià)一步该做什么。一些特殊的入(rù)口或引(yǐn)导处理,增强用户的欲望或(huò)行为可(kě)以有效提高用户的使(shǐ)用率(lǜ)。
四、开发跟进
在需求整理、分析、原型设计和UI设计后,设计师似乎已经完(wán)成(chéng)了项(xiàng)目(mù)的所(suǒ)有能做(zuò)的工作,是(shì)时候该休(xiū)息一下(xià)转战下一(yī)个项(xiàng)目了(le)?! 其实实(shí)际并不(bú)是这样的,在(zài)UI设计完(wán)成阶段,设计(jì)师还需要(yào)跟进开发人员的工作。在开(kāi)发初期设(shè)计师(shī)需要将项(xiàng)目的所有(yǒu)设计资料分发到每个开(kāi)发工程师手上,为他们(men)讲解部分布局和用户(hù)体验需求,让项目(mù)团队中的(de)每个人充分理解这个项目,这样才能在更大的程度上避(bì)免沟通误差。 若是UI设计师,需要(yào)将UI设计(jì)图的布局规(guī)格、颜色(sè)、字体(tǐ)、图(tú)片比例等(děng)数(shù)据(jù)标注,并(bìng)将UI图中的图标裁(cái)切(qiē)出来提(tí)供开发人员(yuán)开发(fā)使用(yòng)。一旦(dàn)需(xū)求变动(dòng)设计(jì)师还需(xū)要全(quán)程跟(gēn)进,直到项目完成(chéng)并上线(xiàn)。
五、总(zǒng)结
上述项目设计内容包含需求(qiú)分(fèn)析、原型设计、UI设计、开发跟进四个环节,但并不是由(yóu)一个人来完成所有(yǒu)工(gōng)作,对于一个小而美(měi)的团队(duì)来说,产品经理(lǐ)会负责需求分析(xī)、原型设计、体(tǐ)验设计三个环节。 而UI设计环(huán)节则由UI设(shè)计师完成,产品经理跟进。在(zài)一(yī)个完整的产品设计中,功(gōng)能需求文档、设(shè)计产出(chū)文档和资料是沟通的重要桥梁,掌握其中的技(jì)巧很有必要。
|